
Chào các bạn, nhiều bạn (trong đó có mình) sử dụng theme Flatsome để dựng web với những ưu điểm rất lớn là dễ tùy biến, trình dựng trang kéo thả, dễ sử dụng cho nhiều đối tượng, ngay cả những người không rành code. Tuy nhiên, có một số điểm mặc định trên theme Flatsome giao diện không được đẹp và cần phải tối ưu lại cho phù hợp với thị hiếu của người dùng, đặc biệt là người dùng tại Việt Nam. Bài viết này mình sẽ cùng các bạn sửa giao diện menu mobile trong theme Flatsome bằng CSS nha!

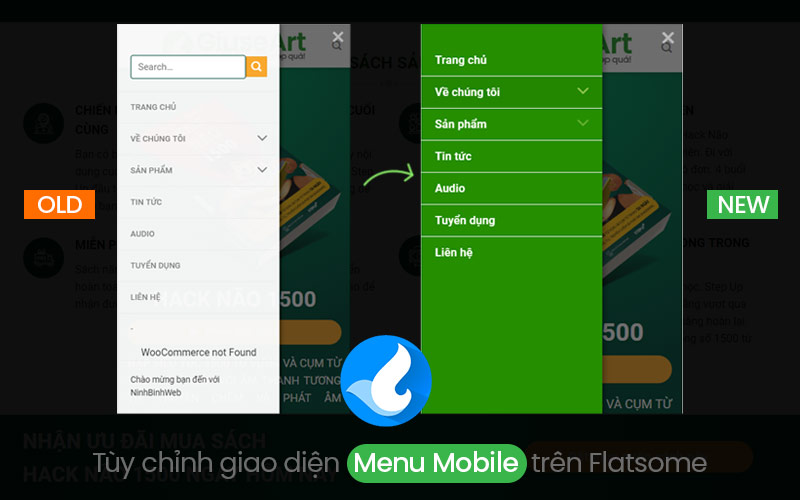
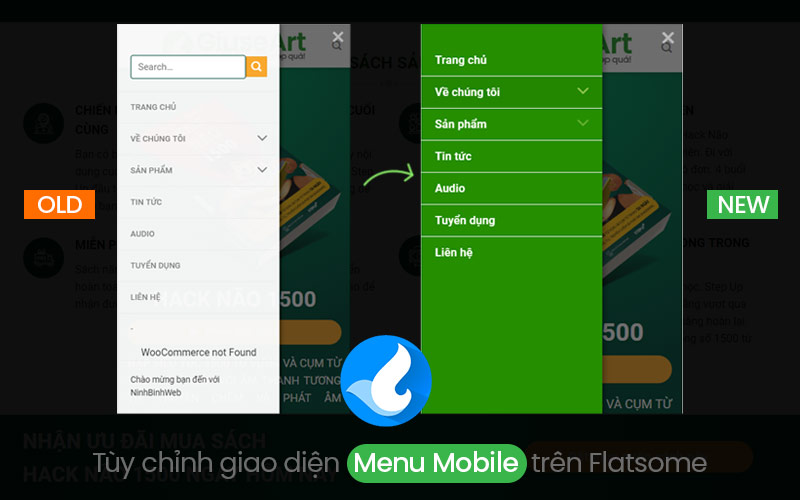
Giao diện Menu mobile theme Flatsome trước và sau khi fix CSS
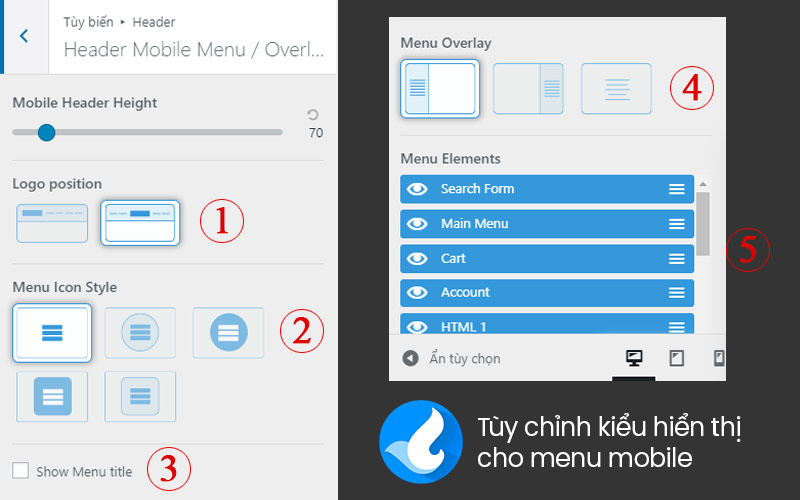
Bước này chúng ta sẽ quyết định kiểu hiển thị cho menu mobile, các bạn vào Giao diện – Tùy biến – Header – Header Mobile Menu/Overlay:

Tùy chỉnh kiểu hiển thị cho menu mobile trên theme Flatsome
Ở hình trên, chúng ta lần lượt điểu chỉnh các mục từ 1 đến 5 nhé!
Các bạn vào: Giao diện – Tùy biến – Style – Custom Mobile CSS, paste toàn bộ đoạn code dưới đây vào nhé!
.off-canvas-left.mfp-ready .mfp-content{background-color: rgb(37, 142, 0);}
.off-canvas:not(.off-canvas-center) .nav-vertical li>a {
padding-left: 20px;
padding-top: 10px;
padding-bottom: 10px;
text-transform: none;
font-size: 16px; color:white;
}
.off-canvas:not(.off-canvas-center) .nav-vertical li ul{padding-bottom:0; background:#1a6300}
.off-canvas:not(.off-canvas-center) .nav-vertical li ul li{border-bottom:1px solid #226f07}.icon-angle-down:before {
color: #8BC34A;
}
Đó là đoạn CSS có thể làm thay đổi hoàn toàn giao diện memu mobile rồi đó, việc còn lại của các bạn là thay đổi mã màu cho phù hợp với tông màu chủ đạo của các bạn nữa là Ok nhé!
Cám ơn các bạn đã quan tâm và theo dõi GiuseArt trong suốt thời gian qua. Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website. Bạn nào làm không được để lại comment mình hướng dẫn nhé!
Article ID: 53
Created On: Fri, Nov 8, 2019 at 11:43 PM
Last Updated On: Fri, Nov 8, 2019 at 11:43 PM
Authored by: Đặng Văn Kiên [info@vinastar.net]
Online URL: https://doc.vinastar.net/article.php?id=53