
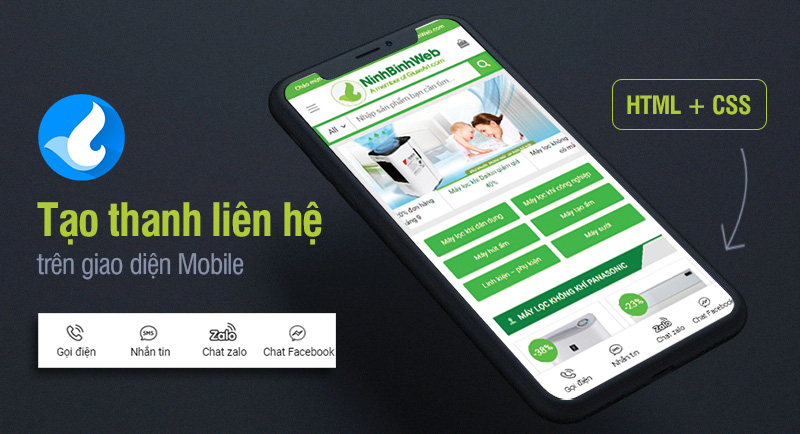
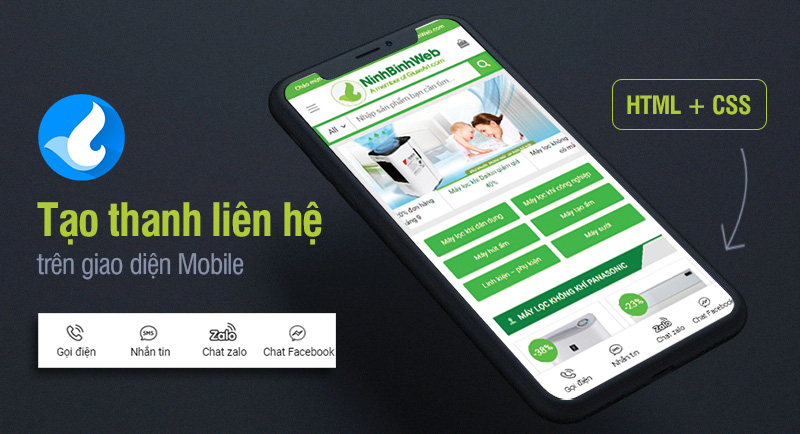
Chào các bạn, lang thang trên group Flatsome Việt Nam, mình tình cờ đọc được câu hỏi của một bạn về thanh liên hệ nhanh (mình tạm gọi là Contact Bar) khá đẹp trên giao diện mobile. Nhận thấy có nhiều bạn cũng chưa biết cách làm nên mình tìm cách làm để chia sẻ cho các bạn, hy vọng nó sẽ hữu ích, mời các bạn theo dõi.

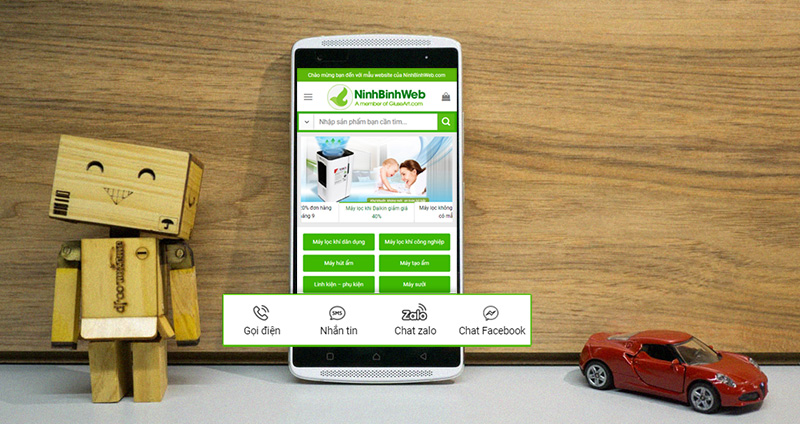
Nhìn hình trên thì các bạn biết chúng ta chuẩn bị làm công việc gì rồi phải không? Hôm nay mình hướng dẫn các bạn làm thanh liên hệ nhanh bao gồm 4 nút: gọi điện, nhắn tin, chat Zalo và chat Messenger nhé!
Thực chất cái mình chuẩn bị hướng dẫn các bạn làm đây được gọi nôm na là các nút “Call to Action”, nghĩa là kêu gọi hành vi người lướt website click (bấm) vào mục tiêu chúng ta đặt sẵn.
Trong trường hợp này, các nút Call to Action giúp khách hàng liên hệ nhanh với chúng ta thông qua 4 kênh liên hệ chủ yếu bao gồm: gọi điện, nhắn tin, chat Zalo và chat Messenger.
Đối với những website bán hàng hoặc dịch vụ, các nút liên hệ nhanh này có một vai trò quan trọng và gần như không thể thiếu. Chúng giúp khách hàng tương tác trực tiếp và nhanh nhất với chúng ta.
Đối với một số bạn thì thanh liên hệ nhanh này nhìn có vẻ khá nhàm chán. Tuy nhiên, đối với mình thì mình đánh giá khá cao kiểu hiển thị đơn giản và trực quan như vậy.
Còn bạn thì sao? Nếu bạn cũng thích, bắt tay làm luôn nhé!
Đối với theme Flatsome
Bước 1: Tại thanh Admin Bar đen đen trên cùng, truy cập chữ Flatsome – Advanced – Global Setting – Footer Script
Bước 2: Copy toàn bộ đoạn code dưới đây và paste vào Footer Scipt nhé!
<style>
.bottom-contact{display:none}
@media (max-width: 767px) {
.bottom-contact{display: block;
position: fixed;
bottom: 0;
background: white;
width: 100%;
z-index: 99;
box-shadow: 2px 1px 9px #dedede;
border-top: 1px solid #eaeaea;}
.bottom-contact ul li{width: 25%;
float: left;
list-style: none;
text-align: center; font-size:13.5px;}
.bottom-contact ul li span{color:black}
.bottom-contact ul li img{ width: 35px;
margin-top: 10px;
margin-bottom: 0px;}
}
</style>
<div class="bottom-contact">
<ul>
<li>
<a id="goidien" href="tel:0972939830">
<img src="http://tintuc4.ninhbinhweb.net/wp-content/uploads/2019/02/icon-phone2.png"/>
<br>
<span>Gọi điện</span>
</a>
</li>
<li>
<a id="nhantin" href="sms:0972939830">
<img src="http://tintuc4.ninhbinhweb.net/wp-content/uploads/2019/02/icon-sms2.png"/>
<br>
<span>Nhắn tin</span>
</a>
</li>
<li>
<a id="chatzalo" href="http://zaloapp.com/qr/p/3ur778onb9ak">
<img src="http://tintuc4.ninhbinhweb.net/wp-content/uploads/2019/02/icon-zalo2.png"/>
<br>
<span>Chat zalo</span>
</a>
</li>
<li>
<a id="chatfb" href="https://www.messenger.com/t/joseph.thien.75">
<img src="http://tintuc4.ninhbinhweb.net/wp-content/uploads/2019/02/icon-mesenger2.png"/>
<br>
<span>Chat Facebook</span>
</a>
</li>
</ul>
</div>
Lưu ý:
Đối với theme bất kỳ không phải Flatsome

Tạo-thanh-liên-hệ-nhanh-trên-giao-diện-mobileTạo thanh liên hệ nhanh trên giao diện mobile bằng HTML và CSS
Vậy là các bạn có thể tự làm một thanh liên hệ nhanh trên giao diện mobile của website WordPress rồi phải không? Nếu bạn nào không làm được hoặc gặp sự cố gì, vui lòng comment để anh em trợ giúp nhé!
Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website nhé!
Article ID: 61
Created On: Fri, Apr 3, 2020 at 8:23 PM
Last Updated On: Fri, Apr 3, 2020 at 8:23 PM
Authored by: Đặng Văn Kiên [info@vinastar.net]
Online URL: https://doc.vinastar.net/article.php?id=61