| Home » Categories » Website » Wordpress |
Hướng dẫn sửa giao diện menu mobile trong theme Flatsome bằng CSS |
|
Article Number: 53 | Rating: Unrated | Last Updated: Fri, Nov 8, 2019 at 11:43 PM
|
Chào các bạn, nhiều bạn (trong đó có mình) sử dụng theme Flatsome để dựng web với những ưu điểm rất lớn là dễ tùy biến, trình dựng trang kéo thả, dễ sử dụng cho nhiều đối tượng, ngay cả những người không rành code. Tuy nhiên, có một số điểm mặc định trên theme Flatsome giao diện không được đẹp và cần phải tối ưu lại cho phù hợp với thị hiếu của người dùng, đặc biệt là người dùng tại Việt Nam. Bài viết này mình sẽ cùng các bạn sửa giao diện menu mobile trong theme Flatsome bằng CSS nha!
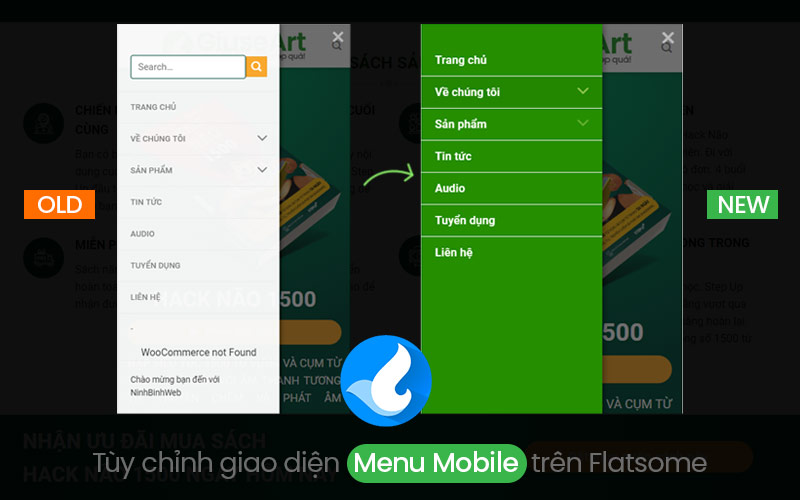
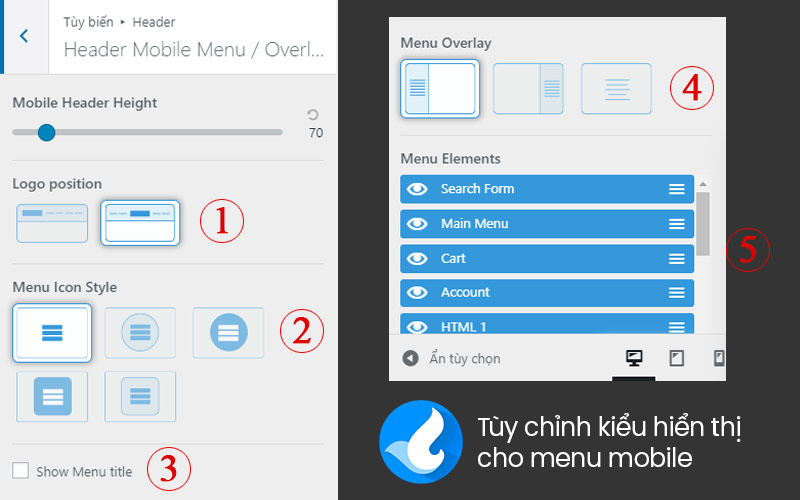
Giao diện Menu mobile theme Flatsome trước và sau khi fix CSS Bước 1: Tùy chỉnh kiểu hiển thị cho menu mobileBước này chúng ta sẽ quyết định kiểu hiển thị cho menu mobile, các bạn vào Giao diện – Tùy biến – Header – Header Mobile Menu/Overlay:
Tùy chỉnh kiểu hiển thị cho menu mobile trên theme Flatsome Ở hình trên, chúng ta lần lượt điểu chỉnh các mục từ 1 đến 5 nhé!
Bước 2: Sửa giao diện menu mobile trong theme Flatsome bằng CSS
|
Attachments

There are no attachments for this article.
|
Comments  There are no comments for this article. Be the first to post a comment. |
Tạo popup miễn phí và nhẹ trong theme flatsome
Xem 561 - Đăng ngày Fri, Apr 3, 2020
Hướng dẫn tăng tốc độ Website dùng flatsome
Xem 819 - Đăng ngày Fri, Apr 3, 2020
[Flatsome theme] – Hướng dẫn Tạo menu xổ ngang trong Widget Area
Xem 3754 - Đăng ngày Fri, Nov 8, 2019
Hướng dẫn chỉnh sửa CSS menu 3 cấp trên theme Flatsome
Xem 4685 - Đăng ngày Fri, Nov 8, 2019
[Tip hay Flatsome]Hướng dẫn cấu hình cài đặt plugin Cache cho flatsome đạt hiệu quả tối đa
Xem 5697 - Đăng ngày Fri, Apr 3, 2020
Code tạo thanh liên hệ nhanh trên giao diện mobile bằng HTML và CSS
Xem 1196 - Đăng ngày Fri, Apr 3, 2020
|
| Trang chủ | Tìm kiếm nâng cao | Tin mới | Thuật ngữ | Gửi câu hỏi | Đăng nhập |
|
| Trang chia sẻ kiến thức và hướng dẫn sử dụng |  |
|
|
|


 Add Comment
Add Comment